Wednesday, August 11, 2010
Wednesday, July 14, 2010
Wednesday, March 24, 2010
dp::motion tests
Untagged - test1 from Sheila Wong on Vimeo.
Initial motion test. Still needs a lot of revising, but the idea of the elements 'growing' from each other is something I'd like to keep working with.
Monday, March 22, 2010
dp::refining, iterating
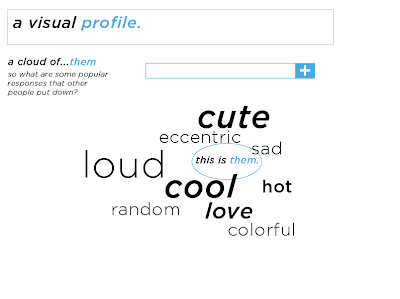
I've been working on a 'tagging' system which uses a common toolset, but presents a distinct difference between when users tag themselves versus tagging brands. For the self tagging, I worked with a circular arrangement of words.
When tagging brands, the tag clouds are presented in a more modular arrangement. Here, inputed words brand off from one another, depending on the connotation of the word itself.
Additionally, a motion graphics element is something I'm looking to incorporate into this project as well. Some sketches on possibly compositions and layouts. I also think I need some other typeface than just simply Serifa.
Wednesday, March 10, 2010
dp::mid semester summation
At the beginning of this project, I originally was looking into how we could encourage creativity among high school students. But once I began interviewing and taking surveys of my demographic, I soon realized that the research question needed to be severely refined. Of the eventual forty-five students I spoke and/or surveyed, a startling amount of them had a similar dependancy on brand names.
When asked to define themselves, or what they saw as "identity," a large percentage of the students often brought up name brand items and clothing. But when asked why, they couldn't give any definitive answers.
It was at this point that I began to realize that we cannot encourage creativity unless we first understand what stymies it. And thus I began to do research about brand literacy, or the understanding of how messages are analyzed, evaluated and created. As a designer, I've worked in projects where the objective was to create a brand as well, ones where I've had to carefully consider the kinds of qualities and information I was sending to the audience.
I ran into no shortage of dead ends through different prototypes and experiments, but each iteration left me with different things I would need to consider later on. For a while I focused on the idea of a quiz/game where one could input information about themselves, and it would generate an infographic of sorts for them to keep. But while this idea could possibly motivate students to try it, it lacked dimension and an incentive for longer-term involvement.
For the past few days, I've been building a web-based community that I've dubbed, Untagged. (I'm still open for better names) Untagged seeks to educate its users about the variety of messages that brand names seek to convey to consumers.
One of the two main features is the "tagging" system. Basically, you are presented with a brand name and/or logo, and can tag it with words and adjectives of how you perceive the brand. I'll be continuing with this direction in the coming weeks - but I'm very optimistic about the possibilities that Untagged could have.
Monday, March 8, 2010
spatial exp::kc auto show
01 - practical signage.
02 - Are rainbows poetic?
03 - I suppose nothing is more persuasive to their target demographic than a woman talking about a nice car. Well, she was definitely more persuasive than the majority of the car dealers.
For me, this was by far the most persuasive element. I'd buy a car if it came with that dress.
Friday, March 5, 2010
pro practice::finished portfolio site
My finished web portfolio. Still need to finesse the layout of the portfolio elements.
Thursday, February 25, 2010
pro practice::portfolio website
Got all the code up and running, just need to drop in the portfolio pieces now.
A very close version of the wireframe I made in Multimedia Experience, except some of the navigational elements were moved around, and I changed the sorting method from years to media type.
Wednesday, February 24, 2010
dp::small group notes
User Incentives:
- Personalized space
- comparison to others
- new content / updates
- what is important
- connect to similar people
- matching users? potential friends
- home profile page
- sharing facts
- what they can do to grow
- pair brand literate with someone who isn't
- embrace what they like
- encourage dialogue between opposites.
Personality Test Drive / Mentality
- Subjective validation
- Narcissistic personality inventory
- Most personality quizzes are only roughly 50% accurate.
- Many users don't answer honestly; fear of a negative 'score.'
- Popular at end of the year (New Year's resolutions?)
Quiz/Test Motivations:
- Self interest / Self discovery
- How can they fix what's wrong with them?
- How can they get along better with people?
- Entertainment
- Comparison
mousepath::day 003
Day 03: Pro Practice, Degree Project
Some more workin' in Illustrator today. About ten minutes after I started the app.
Progression throughout the day. Did a number of small group critiques today, hence the denser collection of dots.
Apparently the application I click most often on my dock is iTunes. Hmm.
Apparently the application I click most often on my dock is iTunes. Hmm.
Tuesday, February 23, 2010
adobe photoshop COOK ::find+share
What if Photoshop could be used to cook? An awesome stop-motion video of cookies being made in Photoshop.
Monday, February 22, 2010
dp::initial icon sketches + interactivity wires




Critique Notes:
- What keeps the user(s) interested?
- What could make it more than a one-time experience?
- Longer life span?
- Working towards something else?
- Educated the users, now what?
- Is there a call to action?
- SO WHAT? and LONGEVITY
- Encourage change and commitment
- Brand literacy
Interface/User Experience Notes:
- Develop visual indicators
- Size of circle = priority
- Play up interactions
- Immediate user feedback
- Make it interesting/fun to fill out
- Shows off users' skills?
- Different iterations
- Toggle between self, friends and others
- Sorting
Other Considerations
- Facebook/Myspace quizzes
- WHY do they take these quizzes?
- Self interest
- More visual
- IQ Tests
- Self discovery?
- Iterate, innovate
mousepath::day 002
Day 02 - Spatial Experience, Degree project
8:49am
8:49am
Progression throughout the day:
Wednesday, February 17, 2010
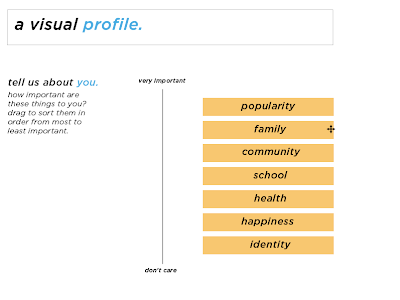
dp::a visual prototype
Interactive model, used information from surveys I distributed to my target audience.

Some notes from critique:

Some notes from critique:
Revise:
- Research question
- ICONS
- Where do I want to be?
- Interactivity of the circles? (Draggable?)
- Customization, more levels
- Plug in your own info, affects the infographics
- You vs. general masses
Icons:
- Individuality
- Unique icon set
- Appropriate connotations
- Attributes
- Attitude
- fun vs. generic
- Broader functionality?
- Break down more?
- Strategy?
- Plotted vs. general public.
- Educate
mousepath::day 001
A small experiment I'm starting on the side. Using Anatoly Zenkov's mousepath code, I'm tracking my mouse's movements throughout the course of the day. (There's a link above to the script, if you want to try it for yourself!)
Day 01: pro practice, lunch, degree project
(Note: large black dots indicate points where the mouse rested for a period of time. So the larger the dot, the longer the duration.)
Day 01: pro practice, lunch, degree project
(Note: large black dots indicate points where the mouse rested for a period of time. So the larger the dot, the longer the duration.)
Thursday, February 11, 2010
pro practice:: three surprises (web design)
1.) Motion graphics may be billed as high as $10,000 per on-screen minute.
2.) When pitching to design a website, a designer may need to hire consultants on creative deliverables such as mood boards, Photoshop comps, or Flash files and determine if a style guide is needed.
3.) Usually pays around $50 an hour.
2.) When pitching to design a website, a designer may need to hire consultants on creative deliverables such as mood boards, Photoshop comps, or Flash files and determine if a style guide is needed.
3.) Usually pays around $50 an hour.
Tuesday, February 9, 2010
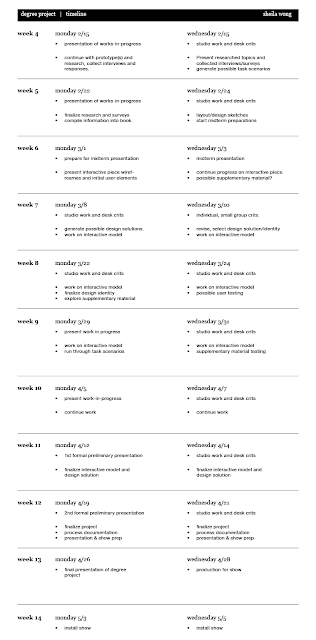
dp::timeline + media literacy
How can an interactive web-based community empower high school students to break from commercial mass production and develop their own unique visual identities?
High school students are my primary audience for this project, but can include college freshmen as well. Students in this grade range are developing their own sense of identity, specifically who they are, their likes and dislikes, etc. Regardless of whether or not we admit it, we are all influenced by something. But all people these days are influenced by one main force: the media. Teenagers are often their main focus because they're still developing their own ideas and are slowly allowing those thoughts to steer their lives in the direction of their choice. ("Virgins of thought" some call them.) One major example of media manipulation is the idea of "having a right look."
During my initial round of surveys, I asked high school students: "What does identity mean to you?" and "What do you associate with identity?" OR "What are you favorite brands?" and "WHY do you buy the brand names you do?"
A majority of their responses were often directed towards material objects that they desired: Louis Vuitton purses, Gucci accessories, clothing, etc. Acquiring these name brands seemed to be an important goal for them. A survey of magazines and/or blogs they subscribed to consisted of numerous fashion publications, etc. The problem here seems to be a lack of media literacy. Media literacy is the process of analyzing and evaluating messages in their wide variety of forms. It helps to encourage people to ask questions about what they watch, hear, and read. More importantly, an understanding of the media can help students critically analyze messages to detect propaganda, censorship and bias.
So how can design help to teach teenagers about media manipulation and encourage them to become more visually literate? In order to achieve this, I plan on developing an interactive community which can help to educate teens about the media, and encourage them to forge their own identities. I want this to be more than just a collection of educational articles though. I want the final artifact to facilitate dialogue between its readers, and encourage the exchange of independent ideas.
Wednesday, February 3, 2010
Tuesday, February 2, 2010
pro practice::dream job
Writing down my "dreams" in life has always been a difficult thing to fully articulate.
A lot of my interests and desires often differ from season to season, but perhaps the most important thing I hope to avoid is being stuck doing the same thing. I don't want to be designing the same type of projects, until the major I'm interested in becomes nothing but a chore. But in regards to graphic design, I'm very interested in web and interactive graphics, and would love to end up with it as the focus of my career. With room for other things, of course. That's one of the things that drew me to graphic design in the first place, it's versatility. When we think about it, what ISN'T design?
As far as my own geographic location goes, I've always wanted to move towards the coast. (East or west is fine) Since my stay in Boston a year ago, I've become enamored with dense cities and their transit systems. Especially they're transit systems. Whereas native Bostonians often dreaded the morning commute, I enjoyed the simple act of traveling around. Although I suspect if I were to reside there, it would grow old quickly.
Also, the Museum of Science in Boston has a design internship program I wanted. But apparently, I need more "of a background in science." Okay.
I once came upon a small store that was literally FILLED with books. Nothing but endless piles of them, stacked into aisles, obscuring the single employee and cash register; a bound paper kingdom. If nothing else, I want to fill my apartment with books like that.
For now, I've compiled a list of things I enjoy, and hope that they are part of my future. (Well, some are a given.)
- earl grey tea
- scarves
- subways
- vinyl toys
- paint
- actionscript
- css
- maps
- keys
- museums
- flea markets
- travel
- tiny books
- web design
- food
- vintage watches
- snails
- trains
- books
Sunday, January 31, 2010
dp::revising the research question, experimentation
Initial Question:
How can an interactive web-based community experience inspire and assist in the creative/artistic endeavors of the Facebook generation for the purpose of promoting an independence from commercial mass production?
Revised question:
How can an interactive web-based community experience inspire and assist in the creative/artistic endeavors of the Facebook generation for the purpose of promoting an independence from commercial mass production?
Revised question:
How can an interactive web-based community empower high school students to break from commercial mass production and develop their own unique visual / aesthetic / creative identities?
(While at the same time keeping in mind economic factors, potential for change?)
Some considerations:
- discovering their own identity/political views/aesthetics/
- identity/views - goals of the designer.
- create their own identity.
- empowering a group of non-designers.
- creating a visual identity?
- online spaces
- price ranges/sustainability
- economical factors
- focus more towards younger side.
- something that changes over time / grows along with the user
With these things in mind, I set to working up some experiments.
Oftentimes, one's visual identity is comprised of the objects that we collect and/or use. It is these little choices that we make (what accessories we carry, the color keychain we use, jewelry, etc) that add up to the whole. (I suppose kind of like Gestalt theory?)
I'm very interested in the DIY culture, and the adaptable nature of the projects that can be found on various online communities. With some of these things in mind:
- How can an interactive activity facilitate dialogue between users?
- How do the user's interests shape the creative outcome?
- How can interactive design engage users in an activity?
spatial exp::buildings
I've narrowed down my list of possible buildings for this project to the following two:
1.) Rose Center for Earth and Space (2000)
1.) Rose Center for Earth and Space (2000)
2.) Fire Island House (1977, Arthur Erickson)
Tuesday, January 26, 2010
dp::research question
How can an interactive web-based community experience inspire and assist in the creative/artistic endeavors of the Facebook generation for the purpose of promoting an independence from commercial mass production?
-a la Ian Tirone
A slight revision:
-a la Ian Tirone
A slight revision:
How can an interactive web-based experience inspire the creative endeavors of Generation X, (or digital natives) for the purpose of promoting independence from commercial mass production?
Subscribe to:
Posts (Atom)